최적화된 의사 소통의 공간과 정보제공의 장을 제공해 드립니다.

FAQ
FAQ
솔루션을 이용하는 회원님들이 가장 많이 문의하시는 내용.
- 조회수:1838
- 2020-08-25 22:51:42
본 강좌를 보기 전에 아래 강좌를 이해하신 후에 보시기 바랍니다.
[초보자용] 기타페이지 사용 방법 - http://wdev.kellycompany.kr/bbs/faq/4388
디자인팜에서 제공되는 [기타페이지]는 고급관리자 모드에서 제공되는 [디자인관리 > 고급 디자인 관리 > 세부 화면 디자인] 페이지와 동일하다는것을 알 수 있습니다.
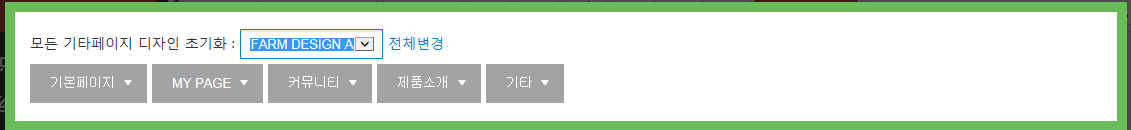
1. [기타 페이지] 작동원리에 대해서 알아보겠습니다.
디자인팜에서 [기타페이지]를 일괄변경 할수 있도록 되어 있는데 제공되는 디자인은 사실 [디자인관리 > 고급 디자인 관리 > 세부 화면 디자인]에서 제공되는 소스 입니다.
결국 같은 소스죠.
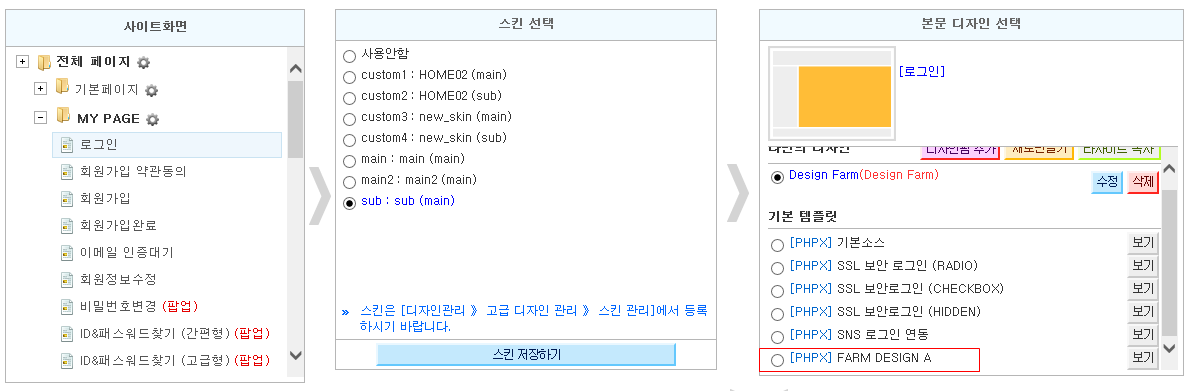
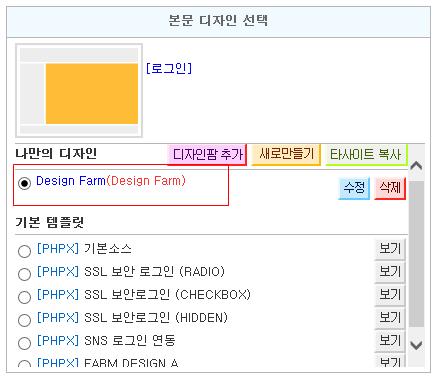
그렇다면 FARM DESIGN A를 선택해서 초기화 했으니 당연히 [디자인관리 > 고급 디자인 관리 > 세부 화면 디자인] 에서도 FARM DESIGN A이 선택되어 있어야 하는데 아래와 같이 맞춤디자인으로 선택되어 있습니다.
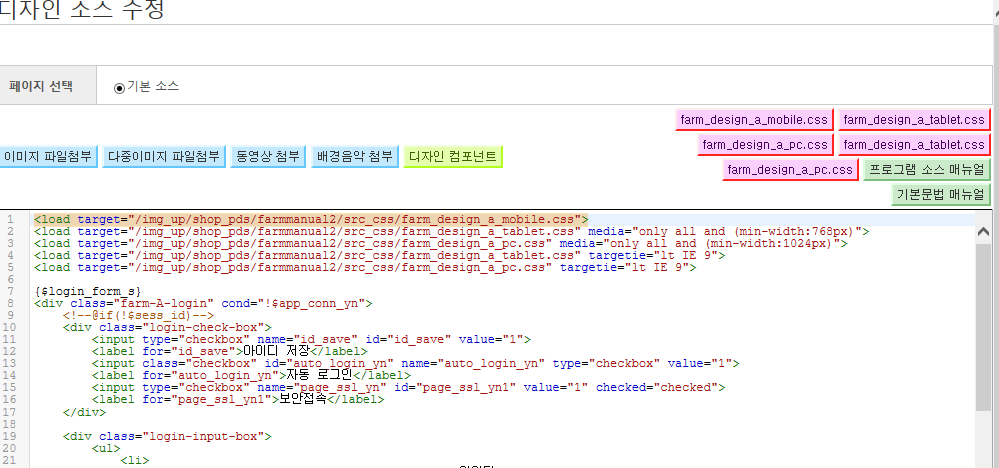
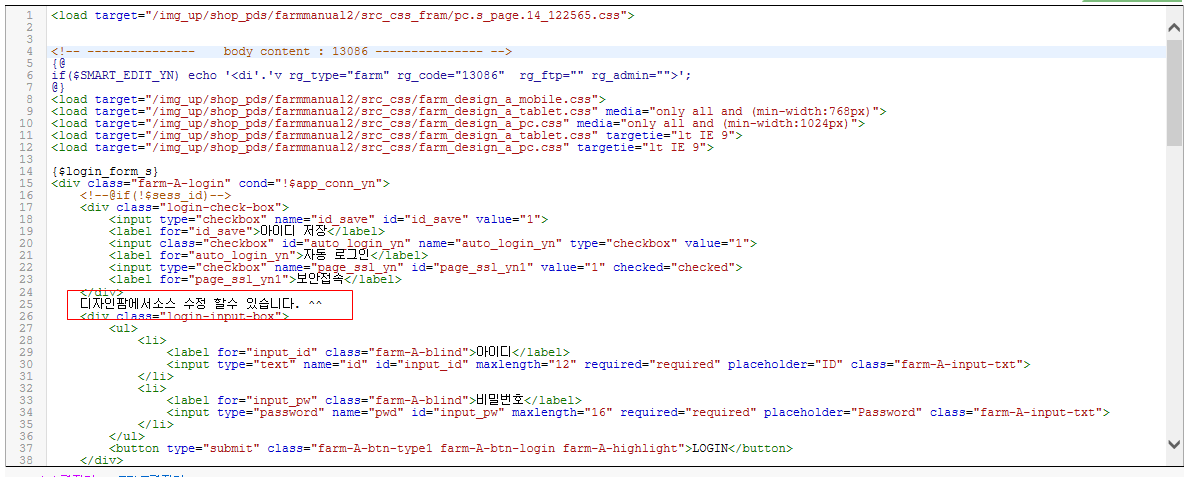
작동원리는 맞춤디자인을 빈페이지를 만들어서 선택하도록 하고, 실제 FARM DESIGN A 소스는 맞춤디자인으로 들어가는게 아니라 아래 디자인팜 소스수정 화면으로 복사되기 때문입니다. 실제 디자인팜에서 "로그인"페이지를 선택하고 소스 수정을 클릭해봅시다.
아래와 같이 FARM DESIGN A 소스가 모두 들어가 있음을 알수 있습니다.
이렇게 소스가 디자인팜 컨텐츠쪽으로 넘어가기 때문에 실제 [디자인관리 > 고급 디자인 관리 > 세부 화면 디자인] 에는 빈페이지만 만들어놨을뿐 어떤 소스도 없는 상태입니다.
사실 기타페이지만 이런 방식이 아니라 맞춤 전송폼, 맞춤게시판, 견적문의, 쿠폰북, 이벤트게시판등 모두 이와 같은 방식으로 구동 되도록 되어 있습니다.
다음 예제를 통해 좀 더 자세하게 알아보도록 하겠습니다.
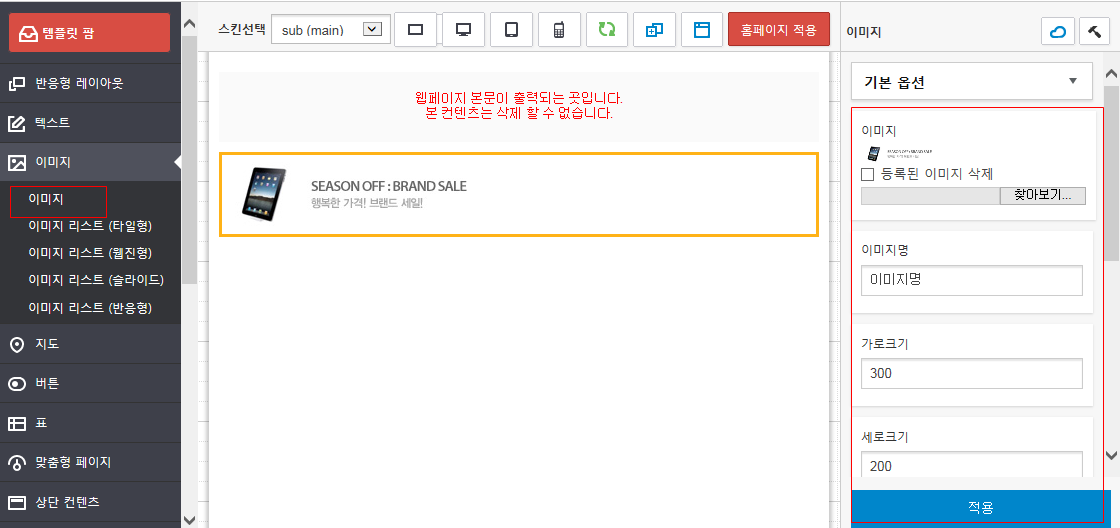
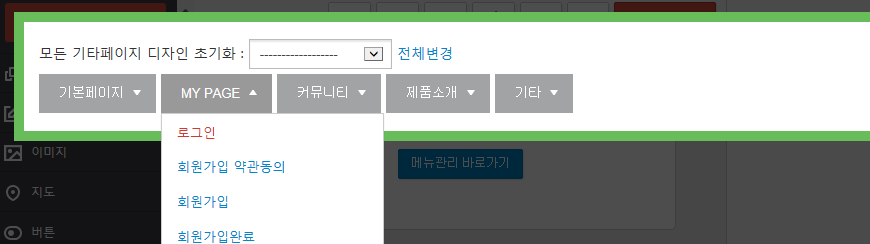
2. "로그인" 페이지를 선택 후 하단에 이미지 하나 추가해보도록 합시다.
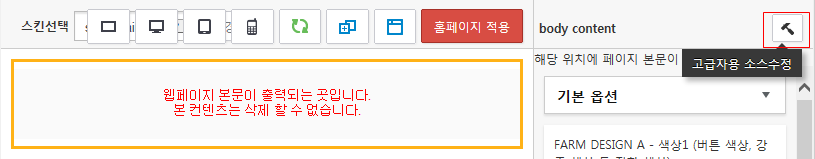
"웹페이지 본문이 출력되는 곳입니다"를 선택후 소스 수정화면으로 이동 합니다.
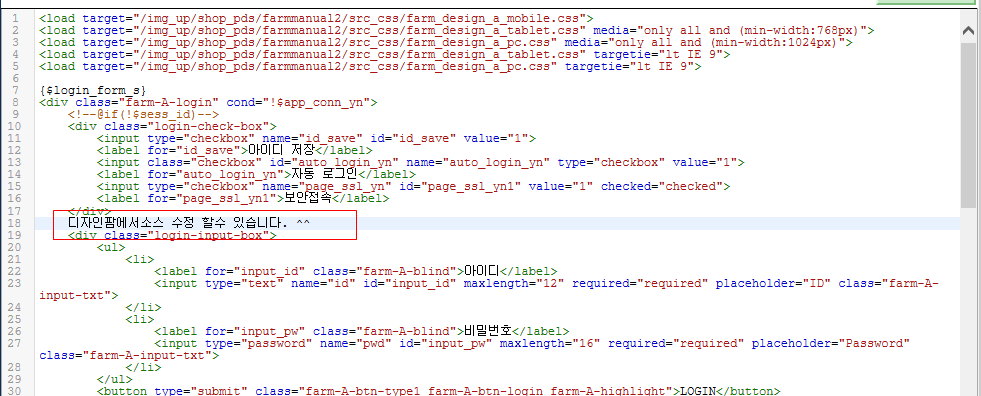
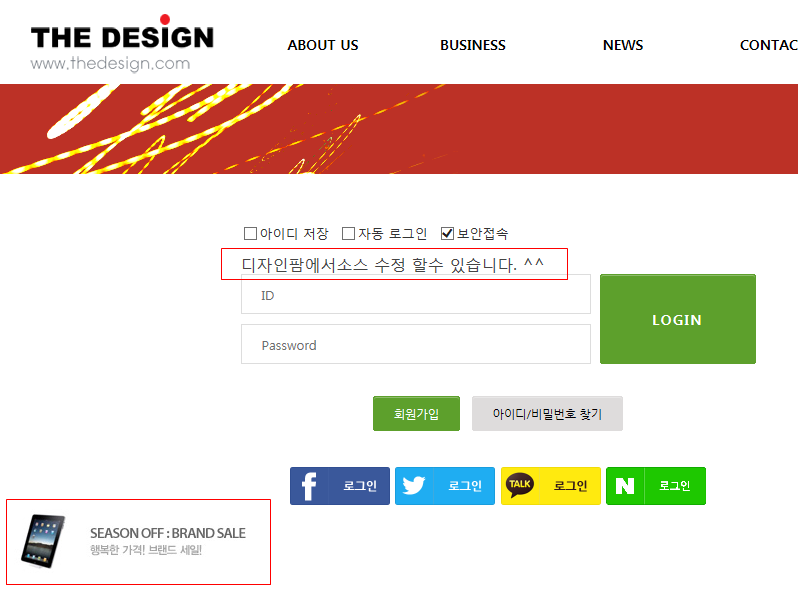
필자는 여러분의 이해를 돕기 위해 아래와 같이 "디자인팜에서 소스 수정 할 수 있습니다 ^^" 를 추가해봤습니다.
여러분 취향에 따라 자유롭게 수정해보시기 바랍니다.
저장 후 [홈페이지 적용] 클릭 후 미리보기를 클릭 합니다.
실제 홈페이지에서 확인 해보면 아래와 같이 수정한것들이 반영되어 있는것을 알수 있습니다.
3. 홈페이지 제작하다보면 불가피하게 디자인팜을 사용하지않고 순수 일반 HTML로 작업해야 하는경우가 있습니다.
이런경우 현재까지 디자인팜으로 작업 해놓은 페이지를 일반 HTML로 전환 할 수 있습니다.
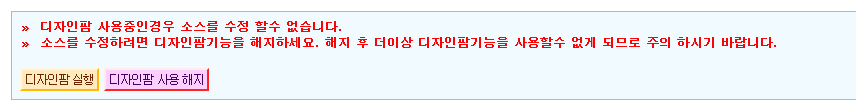
고급관리자 모드에서 [디자인관리 > 고급 디자인 관리 > 세부 화면 디자인]으로 이동 후 "로그인" 페이지를 선택해 봅시다. 그럼 아래와 같이 경고 문구와 함께 디자인팜 해지버튼이 있습니다.
[디자인팜 사용해지]를 클릭 해 보도록 하겠습니다.
디자인팜을 사용을 해지하게 되면 모든 소스가 일반 HTML로 자동 컨버팅됩니다.
주의하실점은 이렇게 컨버팅된 소스는 아래와 같이 디자인팜 모드로 돌아갈수 없게 됩니다. 꼭 필요할때만 사용하세요 ^^
* 디자인팜모드가 아닌경우 빨간색으로 표시 됩니다.
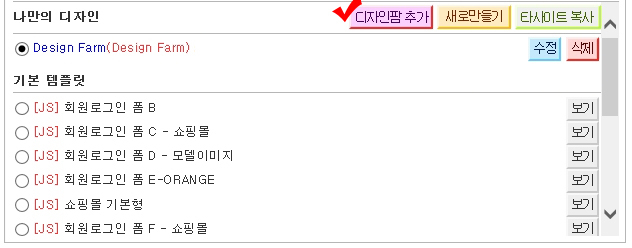
만약 다시 디자인팜모드로 돌아갈려면 초기화버튼을 클릭하거나, [디자인관리 > 고급 디자인 관리 > 세부 화면 디자인]에서 [디자인팜추가]를 클릭하면 다시 디자인팜 모드로 돌아갈수 있으니 참고하세요.
-
번호제목날짜조회수
-
1262020-08-25조회수:1728
-
1252020-08-25조회수:1647
-
1242020-08-25조회수:1838
-
1232020-08-25조회수:1833
-
1222020-08-25조회수:1718
-
1212020-08-25조회수:1455
-
1202020-08-25조회수:1932
-
1192020-08-25조회수:1692
-
1182020-08-25조회수:1479
-
1172020-08-25조회수:1840
-
1162020-08-25조회수:1606
-
1152020-08-25조회수:1893
-
1142020-08-25조회수:1576
-
1132020-08-25조회수:1825
-
1122020-08-25조회수:1564