최적화된 의사 소통의 공간과 정보제공의 장을 제공해 드립니다.

FAQ
FAQ
솔루션을 이용하는 회원님들이 가장 많이 문의하시는 내용.
- 조회수:1728
- 2020-08-25 22:59:26
본 강좌는 HTML 및 CSS 에 대한 전문지식이 있는 독자에 맞춰져 있습니다.
HTML 및 CSS 모르는 경우 컨텐츠를 직접 만들수 없으니, 기본 제공되는 컨텐츠를 최대한 활용해서 홈페이지 제작하는것이 좋습니다.
본 강좌를 보기전 아래 강좌를 숙지 후 보시면 이해하는데 도움 됩니다.
- 템플릿팜? 컨텐츠? 레이아웃? : http://wdev.kellycompany.kr/bbs/faq/4328
- 맞춤형 컨텐츠 및 레이아웃을 만들때 CSS 소스 처리 방법 : http://wdev.kellycompany.kr/bbs/faq/4323
디자인팜 왼쪽 메뉴에는 많은 컨텐츠가 있으나, 그래도 내입맛에 딱 맞는 컨텐츠는 없을수 있습니다.
디자인팜은 초보자에게는 드래그앤드롭 방식으로 아주 쉬운 마법사기능을 제공하지만, 내부적으로는 모두 소스기반으로 구동 되고 있습니다. 웹퍼블리셔라면 소스 작업을 통해 원하는데로 컨텐츠를 만들수 있습니다.
컨텐츠를 내 손으로 만들어 봅시다!
필자는 가장 자주사용되는 "타이틀용 텍스트"를 만들어 보겠습니다. "타이틀용 텍스트"라는게 대단한건 아니구요. 일반 글씨보다 약간 크고 두꺼운 텍스트라고 보시면 될것 같습니다. ^^
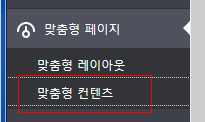
1. 먼저 컨텐츠를 왼쪽 메뉴에서 [맞춤형페이지] > [맞춤형 컨텐츠]를 클릭 합니다.
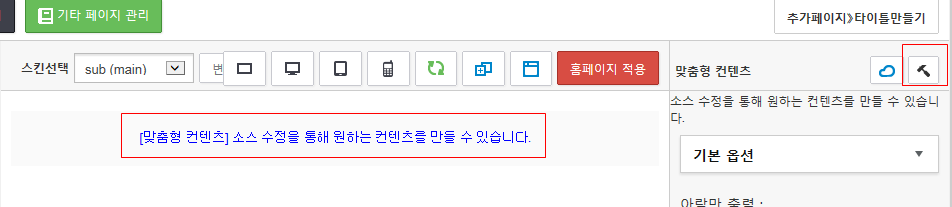
그럼 아래와 같이 맞춤형컨텐츠가 추가 됩니다. 오른쪽에 옵션박스 윗부분에 "고급자용 소스수정" 버튼을 클릭 합니다.
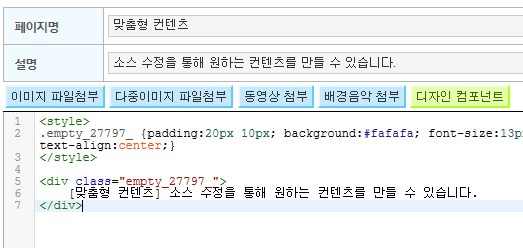
2. 아래와 같이 기본소스가 들어가 있는데 모두 지우세요.
그리고 아래 소스를 붙여 넣어주세요.
<style> .title_top { font-size:16px; color:#000000;font-weight:bold }</style><p class="title_top">타이틀 텍스트 입력</p>
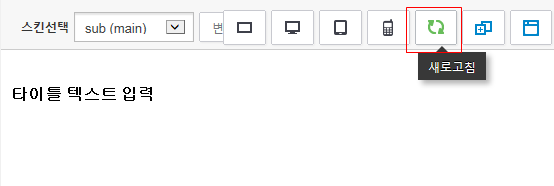
페이지 새로고침하면 아래와 같이 글씨가 조금 크고 두꺼운 타이틀이 만들어 졌습니다.
이렇게 해서 이쁘게(?) 타이틀을 만들었는데 html을 모르는 일반 사용자가 사용하기에 무리수가 있어 보입니다. 이런 텍스트는 보통 사용자가 글자 크기, 글자 색상정도는 쉽게 바꿀수 있어야 하는데 지금은 그런 옵션이 없기 때문입니다. 고객이 필요할만한 옵션을 정리해서 직접 추가해보도록 하겠습니다.
3. 소스수정 화면 밑부분을 보면 [변수관리] 라는 버튼이 있습니다. 클릭하세요
변수가 어떤건지에 대한 설명은 뒤에 하도록 하겠습니다. ^^ 우선 따라하세요~
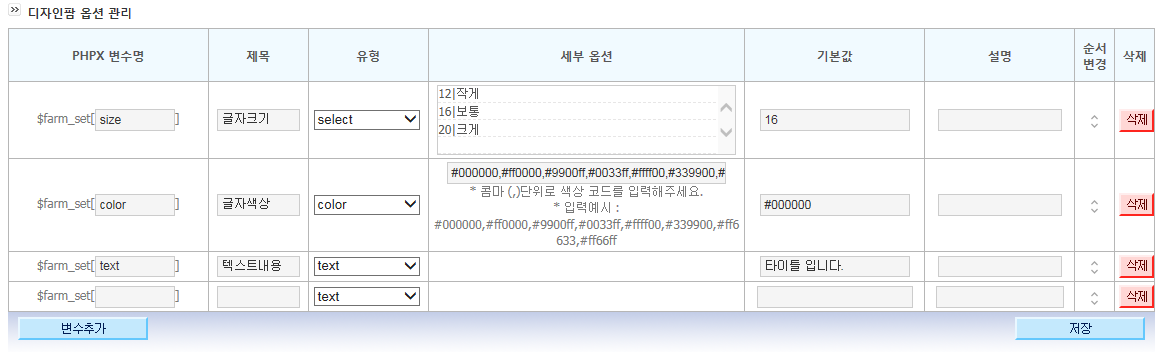
처음 실행하면 아무것도 등록 된 데이타가 없을것 입니다. 아래와 같이 각종 옵션값을 입력해주세요. 그리고 저장 하세요.
위와 동일하게 모든 값을 다 넣고 저장 했다면, 창닫아주세요.
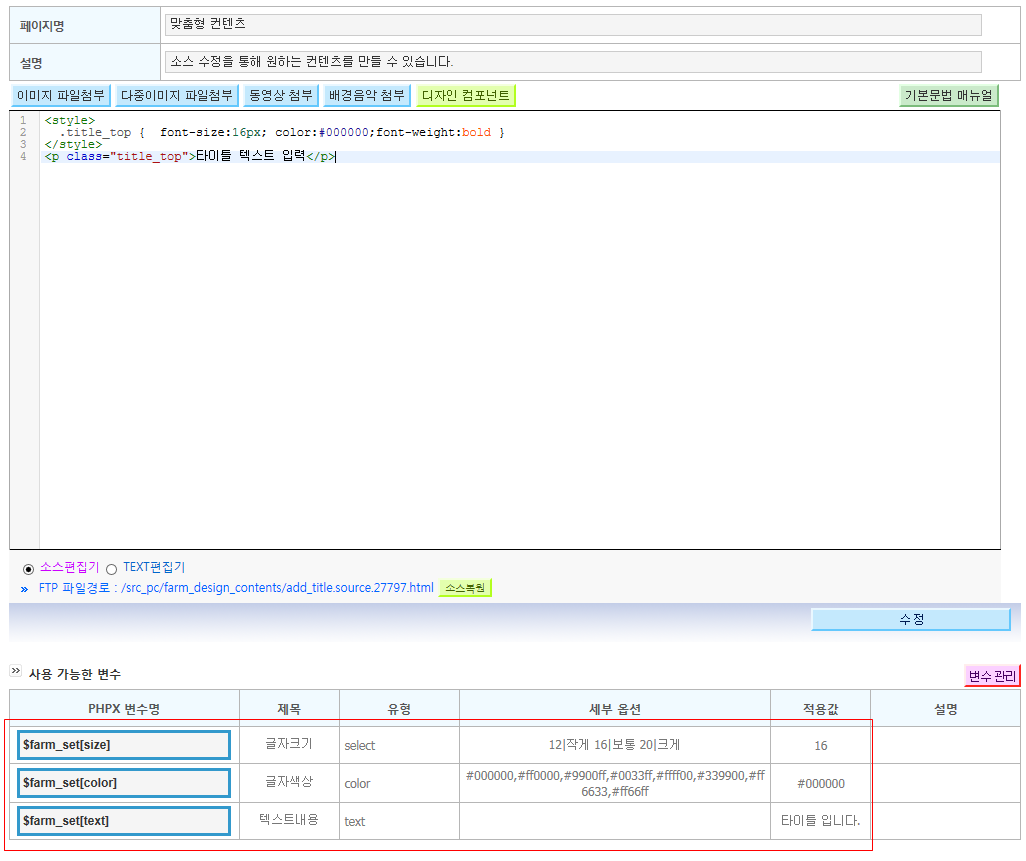
4. 다시 소스수정화면에서 새로고침(F5)하면 아랫부분은 사용가능한 변수들이 출력 됩니다.
5. 변수 목록에서 가장 유심히 봐야 할 부분이 변수명입니다.
현재 $farm_set[size] 입력시 적용된 기본값이 16 이고, $farm_set[color] 입력시 적용된값 기본값이 #000000 입니다. 위 변수를 활용해서 html 소스를 아래와 같이 수정해주세요.
<style> .title_top { font-size:{$farm_set[size]}px; color:{$farm_set[color]};font-weight:bold }</style><p class="title_top">{$farm_set[text]}</p>
그리고 새로고침하고 결과를 확인해보세요.
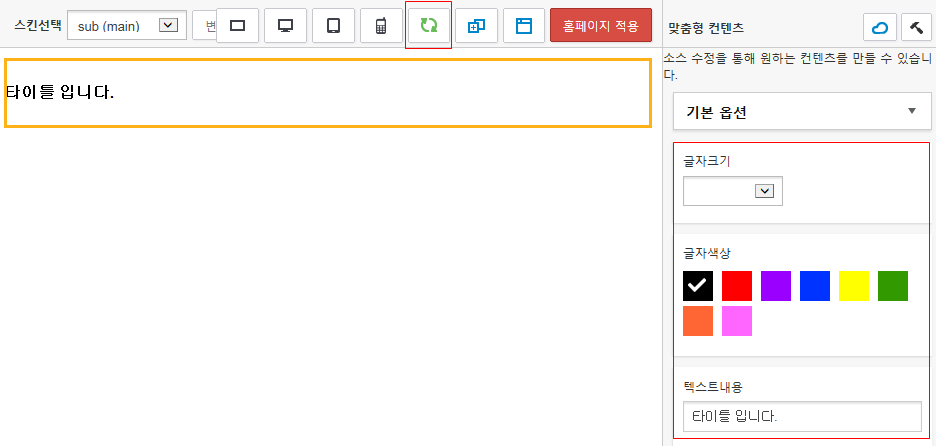
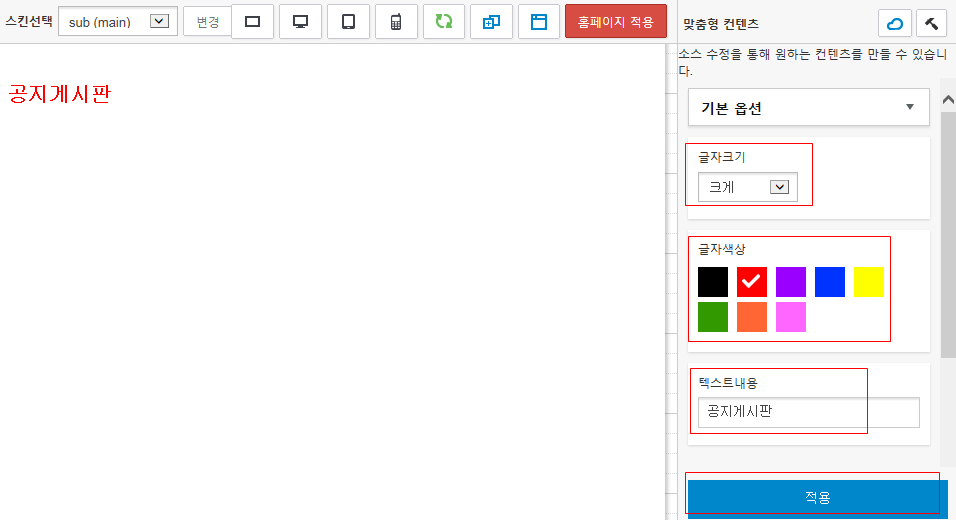
위에서 보시는바와 같이 우리는 font-size 입력부분에 숫자를 넣는게 아니라 {$farm_set[size]}를 넣었는데 실제 출력될때는 16으로 변환되어서 출력되었고, 색상은 #000000, 텍스트내용은 "타이틀입니다"라고 출력 되고 있습니다. 해당 컨텐츠를 클릭 하면 우측에 옵션들이 생기는데 각 옵션을 아래와 같이 변경해보시기 바랍니다.
즉 변수는 해당 컨텐츠의 옵션이라고 볼수 있으며, 옵션은 html을 전혀 모르는 고객이 직접 수정할수 있도록 되어 있습니다. 그래서 컨텐츠를 만들때는 고객이 사용가능성이 높은것 위주로 변수처리를 해줘야 합니다.
그렇다고 해서 너무 많은 변수남발은 사용성이 더 떨어져 오히려 독이 될수 있으니 적절하게 변수를 사용해야 합니다.
필자는 쉽게 설명하기위해 아주 간단한 텍스트를 예를들어 설명했지만, 웹상 컨텐츠는 정말 다양하고 복잡한 컨텐츠가 많이 있습니다. 디자인팜에서는 복잡한 컨텐츠도 쉽게 제작할수 있도록 PHPX 문법을 사용 할수 있습니다. 예를들어 위 $farm_set[size]에 입력된 값에 따라 아이콘이 출력되게 만들수도 있습니다.
<style> .title_top { font-size:{$farm_set[size]}px; color:{$farm_set[color]};font-weight:bold }</style><p class="title_top"><span cond="$farm_set[size] == 12">아이콘A</span><span cond="$farm_set[size] == 16">아이콘B</span><span cond="$farm_set[size] == 20">아이콘B</span>{$farm_set[text]}</p>
또는
<style> .title_top { font-size:{$farm_set[size]}px; color:{$farm_set[color]};font-weight:bold }</style><p class="title_top"><!--@if($farm_set[size] == 12)-->아이콘A<!--@elseif($farm_set[size] == 16)-->아이콘B<!--@elseif($farm_set[size] == 20)-->아이콘C<!--@end-->{$farm_set[text]}</p>
위 소스는 고객이 폰트사이즈를 12로 설정하게 되면 "아이콘A"가 출력되고 16을 선택하게 되면 "아이콘B"가 출력되는 로직 입니다. 이렇게 PHPX문법 이용시 컨텐츠를 좀 더 유연하게 만들수있고 코딩량도 상당히 많이 줄어들게 됩니다.
PHPX 문법을 잘 모르시면 아래 매뉴얼을 참고 바랍니다.
PHPX 관련 매뉴얼 : http://manual.kellycompany.kr/page/php1_01
-
번호제목날짜조회수
-
1262020-08-25조회수:1728
-
1252020-08-25조회수:1647
-
1242020-08-25조회수:1845
-
1232020-08-25조회수:1833
-
1222020-08-25조회수:1718
-
1212020-08-25조회수:1455
-
1202020-08-25조회수:1932
-
1192020-08-25조회수:1692
-
1182020-08-25조회수:1479
-
1172020-08-25조회수:1840
-
1162020-08-25조회수:1606
-
1152020-08-25조회수:1893
-
1142020-08-25조회수:1584
-
1132020-08-25조회수:1825
-
1122020-08-25조회수:1564